GraphQL
GraphQL Explained
In the world of web development, APIs (Application Programming Interfaces) are essential for enabling communication between different software systems. Traditional REST APIs have been the standard for years, but GraphQL is emerging as a powerful alternative, offering numerous advantages.
Let’s delve into what GraphQL is and why it's becoming a popular choice for developers.
What is GraphQL?
GraphQL is a query language for your API and a server-side runtime for executing queries by using a type system you define for your data. It provides a more efficient, powerful, and flexible alternative to REST.

Key Features of GraphQL
- Declarative Data Fetching
With GraphQL, clients can request exactly the data they need, nothing more and nothing less. This contrasts with REST, where over-fetching or under-fetching data can often be a problem.
- Hierarchical Structure
GraphQL queries mirror the data structure. This hierarchical nature allows fetching nested and related data in a single request, reducing the need for multiple API calls.
- Strongly Typed Schema
GraphQL uses a strongly typed schema to define the types of data that can be queried. This schema acts as a contract between the client and the server, ensuring that the queries and their responses are predictable and reliable.
- Real-Time Data Subscriptions
GraphQL supports real-time data updates through subscriptions. This feature is especially useful for applications that require live updates, such as chat applications or real-time analytics.
- Single Endpoint
Unlike REST APIs that typically have multiple endpoints for different resources, GraphQL uses a single endpoint. All interactions with the API are handled through this single endpoint, simplifying the API structure.
- Self-Documenting API
GraphQL APIs are self-documenting. The schema provides comprehensive information about the available queries and their structure, making it easier for developers to understand and use the API without external documentation.
How GraphQL Works
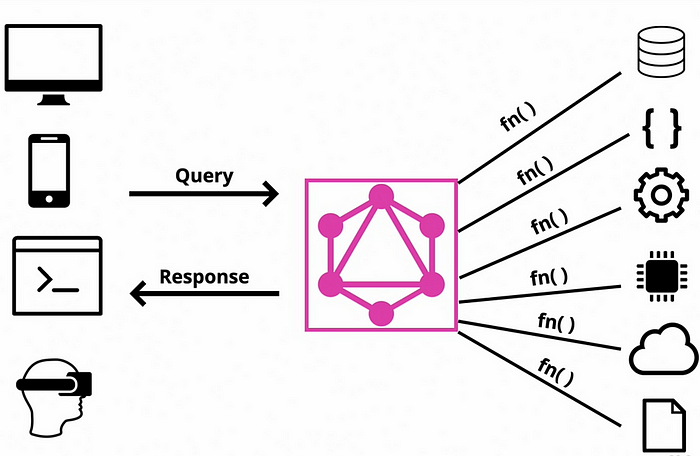
GraphQL operates by using a single endpoint to fetch data from multiple sources. This could be various databases or other APIs. The client sends a query to the server, specifying exactly what data is needed. The server then processes this query and returns only the requested data, efficiently and in a single response.
Why Choose GraphQL?
GraphQL addresses many of the shortcomings of REST APIs. It offers flexibility in data fetching, reduces the number of API calls, and provides a clear and strong contract between the client and the server through its typed schema. Moreover, features like real-time updates and self-documentation further enhance its usability and efficiency.
GraphQL
What is GraphQL?
- A specification, query Language for your API. Find the GraphQL Spec here.
How is GraphQL better than REST (for some specific scenarios)?
- REST may require the web client to call multiple REST endpoints (APIs) to retrieve the full response you need and then do heavy operations on the client side such as sorting, parsing, filtering to stitch the data together.
- With GraphQL, a web client calls a single GraphQL endpoint and GraphQL moves a lot of the sorting, parsing, filtering, transformation logic to the web server leaving the client to simply rendering the response… making it extremely fast, low latency for applications such as mobile, VR etc. Ex — Facebook’s live likes / emojis on live videos are powered by GraphQL subscriptions.

(fn → GraphQL resolver functions)
How can I learn and play with GraphQL?
- Start with a GraphQL playground ex-https://snowtooth.moonhighway.com/ or https://pet-library.moonhighway.com/
How does REST operations map to GraphQL?
- GET → Query
- POST / PUT / DELETE → Mutation
- Webhooks → Subscriptions (listens for real time changes over web sockets)
**What are some quick examples? ** Copy paste below examples in the Playground: https://pet-library.moonhighway.com/
query {
totalPets(status: CHECKEDOUT)
allPets {
name
weight
category
}
}mutation{createAccount(
input:{
name: "Demo"
username: "Demo"
password: "Demo"
}
), {
name
username
}}
